
Week 2
- JavaScript 스터디 & 알고리즘 문제풀이
- 기간: 11/18 - 11/24
- Tasks:
- JS Assignment (Due 11/18 by 11:59PM KST)
- JS Algo Session (11/19 10:00AM KST)
- JS Study Group Initial Session (11/21 9:00AM KST)
- Algo Mock Exam (11/22 10AM - 2PM KST)
- Algo Exam (11/24 10AM - 2PM KST)
- JS Study Group Meeting Hours (TBD)
- 11/21
- 11/22
- 11/23
- 11/24
- Onwards?
Javascript
1. JavaScript의 자료형과 JavaScript만의 특성은 무엇일까 ?
▷ 느슨한 타입(loosely typed)의 동적(dynamic) 언어
여기서 동적 언어란?
- 실행 시 타입을 결정하는 언어
- 변수만 선언하여 타입에 무관하게 값 지정 가능
예시) javaScript, Ruby, Python
JavaScript 형변환 (Type Casting)
자바스크립트는 매우 유연한 언어이기 때문에 자바스크립트 엔진의 필요에 따라 암시적 변환(Implicit type conversion)
을
혹은 개발자의 의도에 따라 명시적 변환을 실행한다.
명시적 변환
산술 연산자
더하기(+) 연산자는 숫자보다 문자열이 우선시 되기 때문에, 숫자형이 문자형을 만나면 문자형으로 변환하여 연산한다.
우선순위 - string > number > boolean
number + number // number
number + string // string
string + string // string
string + boolean // string
number + boolean // number
50 + 50; //100
100 + "점"; //"100점"
"100" + "점"; //"100점"
"10" + false; //"100"
99 + true; //100다른 연산자(- * / %)는 숫자형이 문자형보다 우선시되기 때문에 더하기와 같은 문자형으로의 변환이 일어나지 않는다.
우선순위 - number > string / boolean
//다른 연산자(-,*,/,%)
string * number // number
string * string // number
number * number // number
string * boolean //number
number * boolean //number
"2" * false; //0
2 * true; //2▷ 동치비교 (==, ===)
아래 예제는 엄격하지 않은 동치(==)비교이며, 아래의 결과값은 좌우항 변환할 경우 모두 0 == 0 이기 때문에 'true'이다.
null == undefined // true 0 == 0
"0" == 0 // true 0 == 0
0 == false // true 0 == 0
"0" == false // true 0 == 0여기서 유의해야 할 점은 엄격하지 않은 동치 비교일 경우이기 때문에 두 값을 비교할 때 데이터를 변환하지 않는 엄격한 동치(===)비교와 혼동하지 않도록 해야 한다.
▷ 느슨한 타입(loosely typed)의 동적(dynamic) 언어의 문제점, 보완할 수 있는 방법
동적 언어의 장단점
- 장점: 배우기 쉽고, 실행 시까지 타입에 대한 결정을 미룰 수 있기에 선택의 여지가 많다.(중도 배열로 재할당 등)
- 단점: 실행 도중 변수에 예상하지 못한 타입이 들어와 타입 에러가 발생하는 경우가 많다.
보완할 수 있는 방법
동적 언어의 단점을 보완하기 위해 타입을 미리 부여할 수 있는 TypeSript라는 정적 타입 언어가 존재한다.
▷ undefined와 null 비교
undefined은 변수를 선언은 했으나 값을 할당하지 않은 것이고 null도 변수를 선언은 했으나 빈 값을 할당한 상태(빈 객체)를 뜻한다.
2. JavaScript 객체와 불변성이란 ?
▷ 기본형 데이터와 참조형 데이터
기본형 데이터란 객체가 아닌 데이터 유형을 말한다.
- Number
- String
- Boolean
- Symbol(ES6에 추가, 객체 속성을 만드는 데이터 타입)
- null
- undefined
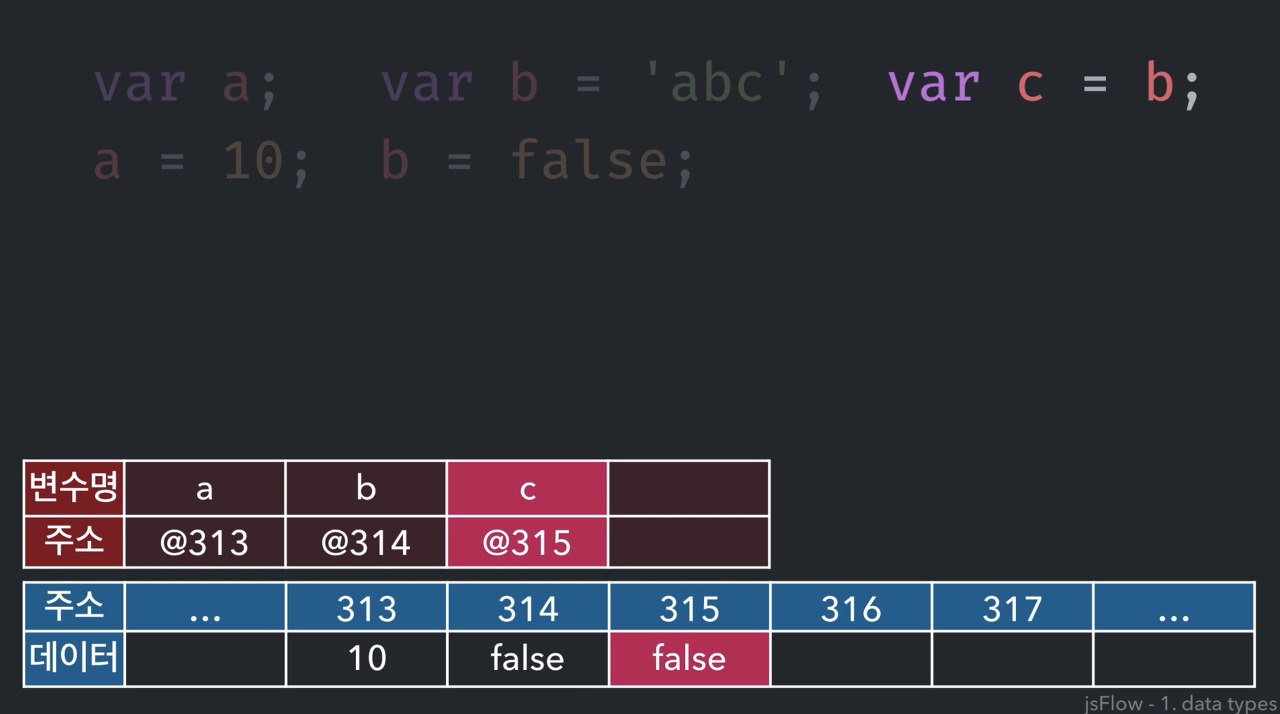
기본형 데이터는 값을 그대로 할당한다.
메모리상에 고정된 크기로 저장되며 원시 데이터 값 자체를 보관하므로, 불변적이다.
기본적으로 같은 데이터는 하나의 메모리를 사용한다.(재사용)

- 기본형 데이터 변수를(a, b, c) 타이핑하면 우선 변수를 저장할 비어있는 데이터 영역을 확보하고, 해당주소를 변수명과 맵핑시킨다.
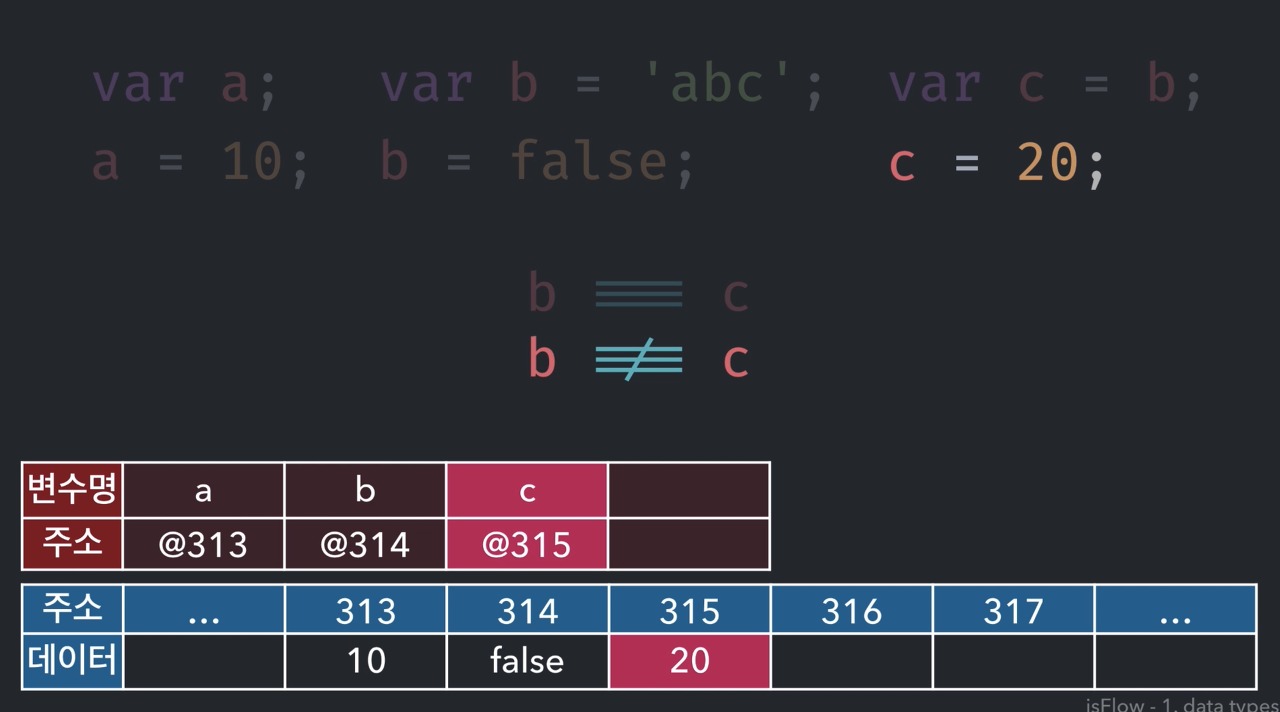
- 기존 변수명을 새롭게 할당하려고 하는 경우, 새로운 변수는 별도의 공간을 확보하고, 불리언값을 통해 기존 변수에 대입된다.(기본값은 직접적인 비교가 가능하다)

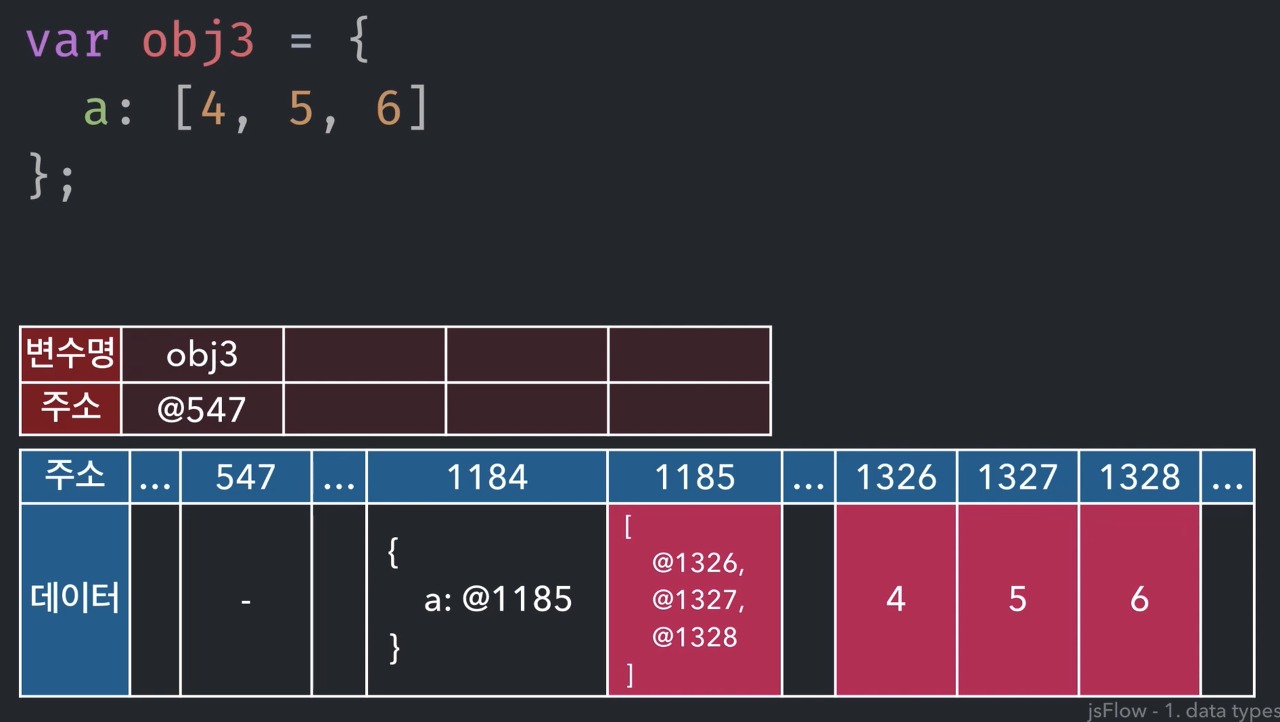
참조형 데이터란 변수에 할당할 때 값이 아닌 데이터의 주소를 저장한다.
- Object
- Array - const 로 선언된 변수 배열에 Array.push를 적용할 수 있는 이유는 배열은 참조 타입이기 때문에 데이터의 주소를 대입할 수 있기 때문이다.
- Function RegExp - 문자열에 나타나는 특정 문자조합과 대응시키기 위해 사용되는 패턴이다.
- Map
- else..
참조형은 기본형 데이터의 집합이다.

객체의 선언은 위와 같이 저장된다.
- 값이 저장된 주소값을 할당한다.
- 비어있는 데이터 공간을 확보하고, 객체 속 프로퍼티에 대한 공간을 다시 확보한다.
- 객체의 프로퍼티 명과 주소를 매칭하고 확보했던 두 번째 주소에 데이터를 할당한다.변수를 선언하면 데이터가 담길 공간을 확보하고, 확보된 데이터의 주소값을 가지고 변수명과 매칭시키는 선언과정까지 동일하나, 할당 과정에 차이를 갖는다.
▷ 불변 객체를 만드는 방법
불변 객체란 '변하지 않는 객체' 즉 이미 할당된 객체가 변하지 않는다는 뜻을 가지고 있다.
자바스크립트에서 불변 객체를 만들 수 있는 방법은 기본적으로 2가지인데 const와 Object.freeze()를 사용하는 것이다.
const
const 키워드는 변수를 상수로 선언할 수 있다. 일반적으로 상수로 선언된 변수는 값을 바꾸지 못하는 것으로 알려져 있다.
그렇다면 상수로 선언한 객체는 불변 객체일까?
const test = {};
test.name = "mingyo";
console.log(test); // {"mingyo"}ES6에서의 const는 할당된 값이 상수가 되는 것이 아닌 바인딩된 값이 상수가 되는, 즉 test변수가 상수가 되기 때문에 const 키워드로 선언된 test변수에는 객체 재할당은 불가능하지만 객체의 속성은 변경 가능하다.
재할당이 불가능 한 이유는 변수와 값(객체) 사이의 바인딩 자체가 변경이 되기 때문에 상수인 test변수는 재할당이 불가능한 것이다.
객체의 속성이 변경가능 한 이유는 실제 객체가 변경은 되지만 ( {} -> name : "mingyo" ) 객체와 변수(test)사이의 바인딩은 변경이 되지 않기 때문에 객체의 속성은 변경가능한 것이다.
때문에 비록 재할당은 불가능하지만 객체의 속성을 변경함으로 인해 변수에 바인딩된 객체의 내용까지 변경이 되기 때문에 불변객체라고 하기는 힘들다. 따라서 Object.freeze()라는 JS내장메소드도 살펴보도록 하겠다.
Object.freeze()
자바스크립트에서 기본적으로 제공하는 메소드인 Object.freeze() 메소드이다.
공식 문서에서는 "객체를 동결하기 위한 메소드" 라고 적혀있다.
이 메소드를 사용하면 아래와 같이 바인딩된 변수를 동결 객체로 만들었기 때문에 test 객체의 속성을 변경하는 시도는
불가능하다.
let test = {
name : 'kim'
}
Object.freeze(test);
test.name = 'Jung';
console.log(test) // {name: 'kim'}그렇지만 Object.freeze()는 동결된 객체를 반환하지만 객체의 재할당은 가능하다.
test = {
age : 15
};
console.log(test); // {age: 15}위와 같이 객체의 재할당은 가능하다. 그렇기에 Object.freeze도 불변 객체라고 할 수는 없을 것 같다.
그러면 결국 불변 객체는 어떻게 만들 수 있냐면
const와 Object.freeze()를 조합하여 만들 수 있다. (const의 재할당불가 + Object.freeze()의 객체속성 변경불가)
const test = {
'name' = 'jung'
};
Object.freeze(test);먼저 const키워드로 바인딩 된 변수를 상수화 시킨 다음에 Object.freeze()로 해당 변수를 동결 객체를 만들면
객체의 재할당과 객체의 속성 둘 다 변경 불가능한 객체가 된다.
불변객체 만드는 여러가지 방법:https://overcome-the-limits.tistory.com/271
▷ 얕은 복사와 깊은 복사
얕은 복사 (shallow copy)
얕은 복사는 참조형 데이터가 저장된 프로퍼티를 복사할 때 그 주솟값만 복사하는 방법이다.
const test = { vaule: 1 }
const newTest = test;
newTest.vaule = 2;
console.log(test.vaule); // 2
console.log(test === newTest); // truetest 변수에 object를 할당하고, newTest 변수에 test 변수의 값을 할당했다. 그리고 newTest 프로퍼티인 value 값을 2로 설정하고 test.value를 콘솔에 출력하면 2로 변경된 것을 볼 수 있다. 왜냐하면 얕은 복사 때문에 사본의 데이터를 변경하더라도 동일한 데이터의 주소를 가지고 있기 때문에 원본의 데이터도 변경되는 것이다.
깊은 복사 (deep copy)
깊은 복사는 내부의 모든 값들을 하나하나 찾아서 전부 복사하는 방법이다.
let a = 1;
let b = a;
b = 2;
console.log(a); // 1
console.log(b); // 2
console.log(a === b); // false변수 a의 값을 1로 할당하고, 변수 b의 값에 a를 할당한 뒤 변수 b에 2를 재할당하고 a와 b를 콘솔로 찍어보면 a = 1, b =2 가 출력 된다. 자바스크립트에서 원시 타입은 깊은 복사가 진행된다. 그렇다면 원시 타입이 아닌 객체에서 깊은 복사는 어떻게 이뤄지는지 알아보자
Object.assign()
Object.assign(생성할 객체, 복사할 객체) 메소드는 첫 번째 인수로 빈 객체를 넣어주며, 두 번째 인수로 할당할 객체를 넣으면 된다.
const obj = { a: 1 };
const newObj = Object.assign({}, obj);
newObj.a = 2;
console.log(obj); // { a: 1 }
console.log(obj === newObj); // false새로운 newObj 객체를 Object.assign() 메소드를 사용해서 생성했고 newObj.a 값을 변경해도 기존의 obj는 변하지 않았다.
객체 간의 비교를 해도, 서로 참조값이 다르기 때문에 false가 나온다.하지만 Object.assign에서의 문제는 2차원 객체의 경우 깊은 복사가 이뤄지지 않는다는 점이다.
const obj = {
a: 1,
b: {
c: 2,
},
};
const newObj = Object.assign({}, obj);
newObj.b.c = 3;
console.log(obj); // { a: 1, b: { c: 3 } }
console.log(obj.b.c === newObj.b.c); // true위 코드의 obj 변수에 b 객체가 있다고 가정했을 때, 2차원 객체를 newObj에 복사하고 newObj.b.c의 값을 변경했다.
그리고 obj 변수를 출력해보면 c의 값이 3이 된 것을 확인할 수 있다. 중복 객체의 경우 Object.assign() 메소드는 중복 객체를 깊은 복사를 하지 않는다는 한계가 있다. 이 문제는 전개 연산자(Spread Operator)를 활용할 경우에도 발생한다.
전개 연산자(Spread Operator)
const obj = {
a: 1,
b: {
c: 2,
},
};
const newObj = { ...obj };
newObj.b.c = 3;
console.log(obj); // { a: 1, b: { c: 3 } }
console.log(obj.b.c === newObj.b.c); // true전개 연산자를 사용할 때도 깊은 복사가 이뤄지지 않는 것을 확인할 수 있다.
그렇다면 이제 중복 객체에서도 깊은 복사를 할 수 있는 방법을 더 알아보자.
JSON 객체 메서드
객체의 깊은 복사를 위해 JSON 객체의 stringify(), parse() 메서드를 활용할 수 있다. JSON.stringify 메소드는 객체를 문자열로 치환하며, JSON.parse() 메소드는 문자열을 객체로 치환한다. 이 부분을 예를 들어 살펴보자.
const obj = {
a: 1,
b: {
c: 2,
},
};
const newObj = JSON.parse(JSON.stringify(obj));
newObj.b.c = 3;
console.log(obj); // { a: 1, b: { c: 2 } }
console.log(obj.b.c === newObj.b.c); // false이렇게 코드를 짠다면 중복 객체의 경우에도 깊은 복사가 된다는 장점이 있다.
하지만 2가지 단점이 있는데 첫 번째는 이 방법은 다른 방법들에 비해 성능이 좋지않다. 그리고 두 번째는 JSON.stringfy 메소드는 함수를 만났을 때 undefined로 처리한다는 문제점이 있다.
커스텀 재귀 함수
객체의 깊은 복사를 다른 문제 없이 하려면, 커스텀 재귀 함수를 활용하는 것이 좋다!
function deepCopy(obj) {
if (obj === null || typeof obj !== "object") {
return obj;
}
let copy = {};
for (let key in obj) {
copy[key] = deepCopy(obj[key]);
}
return copy;
}
const obj = {
a: 1,
b: {
c: 2,
},
func: function () {
return this.a;
},
};
const newObj = deepCopy(obj);
newObj.b.c = 3;
console.log(obj); // { a: 1, b: { c: 2 }, func: [Function: func] }
console.log(obj.b.c === newObj.b.c); // false재귀 함수인 deepCopy를 활용해보자. newObj 변수에 deepCopy 함수의 인자로 obj 객체를 넣고, 이를 값으로 할당했다. 만약 deepCopy에 함수의 인자가 객체가 아닌 경우 바로 리턴하며, 객체인 경우 객체의 값만큼 반복하며 재귀적으로 함수를 호출해서, 복사된 값을 반환한다. 즉, 커스텀 재귀 함수를 이용하면 중첩 객체의 깊은 복사까지 할 수 있다. 하지만 매번 이렇게 재귀 함수를 생성해서 사용하는 것도 좋지만, 객체의 깊은 복사를 위한 오픈 소스를 활용해서 사용한다면, 더욱 쉽고 빠르게 객체의 깊은 복사가 가능합니다. 이를 위해 lodash 모듈의 cloneDeep 메서드를 활용하면 좋다.
lodash 모듈의 cloneDeep()
lodash 모듈의 cloneDeep() 메서드를 활용해서, 객체의 깊은 복사를 할 수 있다. 먼저 lodash를 활용하기 위해서는 모듈을 설치해줘야 한다.
& npm i lodashconst lodash = require("lodash");
const obj = {
a: 1,
b: {
c: 2,
},
func: function () {
return this.a;
},
};
const newObj = lodash.cloneDeep(obj);
newObj.b.c = 3;
console.log(obj); // { a: 1, b: { c: 2 }, func: [Function: func] }
console.log(obj.b.c === newObj.b.c); // falselodash의 cloneDeep 메서드를 활용한다면, 객체의 깊은 복사를 아주 간단하게 구현할 수 있다.
3. 호이스팅과 TDZ는 무엇일까 ?
▷ 스코프, 호이스팅, TDZ
스코프
스코프란 '변수에 접근할 수 있는 범위' 라고 할 수 있다.
자바스크립트에선 스코프는 2가지 타입이 있다. 바로 global(전역)과 local(지역)이다.
전역 스코프(Global Scope)는 말 그대로 전역에 선언 되어 있어서 어느 곳에서든지 해당 변수에 접근할 수 있다는 의미이고
지역 스코프(Local Scope)는 해당 지역에서만 접근할 수 있어 지역을 벗어난 곳에선 접근할 수 없다는 의미이다.
자바스크립트에서 함수를 선언하면 함수를 선언할 때 마다 새로운 스코프를 생성하게 된다.
그러므로 함수 몸체에 선언한 변수는 해당 함수 몸체 안에서만 접근할 수 있다. 이걸 함수 스코프(function-scoped)라고 한다.
함수 스코프가 바로 지역 스코프의 예라고 할 수 있다.
var a = 1; // 전역 스코프
function print() { // 지역(함수) 스코프
var a = 111;
console.log(a);
}
print();
console.log(a);위 코드에서 print 함수 안의 console.log(a)는 111이 나온다 그 이유는 함수를 호출하면 자신의 함수 스코프 안에 변수 a가 있는지 찾아내면 111을 출력하고 종료하기 때문이다.
만약 print 함수 안의 변수 a의 선언을 지운다면 전역 스코프에 있는 a의 값인 1을 출력하는 걸 확인할 수 있다.
이는 Scope Chain에 의해 일어나는 현상이다. 현재 자신의 scope에서 사용하고자 하는 변수가 없다면 Scope Chain을 통해 해당 변수를 찾게 된다.
함수 스코프 외에 블록 스코프란 것도 있는데 블록(block)이란 중괄호로 둘러싸인 부분을 블록이라고 칭한다.
함수를 선언할 때 중괄호로 함수 본문을 둘러싸게 되는데 이 부분을 블록이라고 할 수 있다.
function print() { // 함수 블록
console.log(a);
}
{ // 블록
const a = '1';
}기존 var의 경우 함수 스코프를 가졌기 때문에 함수 내에서만 지역변수가 유지 되는 문제가 있었다.
하지만 ES2015(ES6)에서 let / const 키워드가 추가되면서 함수가 아닌 일반 블록에서도 지역변수를 선언할 수 있게 됐다.
▷ 함수 선언문과 함수 표현식에서 호이스팅 방식의 차이
함수 선언식 (Function Declarations)
일반적인 함수 선언 방식
function funcDeclarations() {
return 'enchovy';
}
funcDeclarations();함수 표현식 (Function Expressions)
자바스크립트 언어의 특징을 활용한 선언 방식
let funcExpression = function () {
return 'enchovy';
}
funcExpression();호이스팅
JavaScript에서 호이스팅(hoisting)이란, 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것을 의미한다. var로 선언한 변수의 경우 호이스팅 시 undefined로 변수를 초기화한다. 반면 let과 const로 선언한 변수의 경우 호이스팅 시 변수를 초기화하지 않는다.
호이스팅을 설명할 땐 주로 "변수의 선언과 초기화를 분리한 후, 선언만 코드의 최상단으로 옮기는" 것으로 말하곤 합니다. 따라서 변수를 정의하는 코드보다 사용하는 코드가 앞서 등장할 수 있습니다. 다만 선언과 초기화를 함께 수행하는 경우, 선언 코드까지 실행해야 변수가 초기화된 상태가 됨을 주의해야 한다.
참고: 호이스팅은 (let과 const를 포함한) ECMAScript® 2015 언어 명세 이전의 표준 명세에는 나타나지 않았다. 당시에는 호이스팅이 JavaScript에서 실행 맥락, 특히 생성 및 실행 단계의 동작 방식을 설명하는 일반적인 방법이었다.
JavaScript는 함수의 코드를 실행하기 전에 함수 선언에 대한 메모리부터 할당한다. 덕분에 함수를 호출하는 코드를 함수 선언보다 앞서 배치할 수 있다.
function catName(name) {
console.log("제 고양이의 이름은 " + name + "입니다");
}
catName("호랑이");
/*
결과: "제 고양이의 이름은 호랑이입니다"
*/함수 선언식과 표현식의 차이
함수 선언문은 var와 같이 함수 스코프(function scope)를 가지고 let과 const 변수는 블록 스코프(block scope)를 갖는다. 또한, 함수 선언식은 코드가 실행되기 전에 로드되지만, 함수 표현식은 인터프리터가 해당 코드 줄에 도달할 때 로드된다. 함수 선언식은 호이스팅 되지만 함수 표현식은 호이스팅 되지 않으므로 정의된 범위에서 로컬 변수의 복사본을 유지할 수 있다.
// 선언 전에 호출되도 정상 동작된다
// 1
console.log(enchovy());
function enchovy() {
return 1;
}함수 선언식은 블록문 밖에서 호출이 가능하다.
// 로드되지 않아 error 발생
console.log(enchovy());
const enchovy = function() {
return 1;
}함수 표현식은 선언한 변수에 할당하는지에 따라 스코프가 달라진다.
함수 표현식의 장점
‘함수 표현식이 호이스팅에 영향을 받지 않는다’는 특징 이외에도 함수 선언식보다 유용하게 쓰이는 경우는 클로져 사용과 인자 값으로 전달 시가 있다.
함수 표현식으로 클로져 생성
클로져는 함수를 실행하기 전에 해당 함수에 변수를 넘기고 싶을 때 사용된다.
클로저란 자신이 선언될 당시의 환경을 기억하는 함수이다.
function tabsHandler(index) {
return function tabClickEvent(event) {
// 바깥 함수인 tabsHandler() 의 index 인자를 여기서 접근할 수 있다.
console.log(index); // 탭을 클릭할 때 마다 해당 탭의 index 값을 표시
};
}
let tabs = document.querySelectorAll('.tab');
let i;
for (i = 0; i < tabs.length; i += 1) {
tabs[i].onclick = tabsHandler(i);
}위 예제는 모든 .tab 요소에 클릭 이벤트를 추가하는 예제다. 주목할 점은 클로져를 이용해 tabClickEvent()에서 바깥 함수 tabsHandler()의 인자 값 index를 접근했다는 점이다.
함수 선언식과 함수 표현식 모두 사용할 수는 있지만, Airbnb JavaScript Style Guide에서는 함수 선언식 대신 이름이 있는 기명 함수 표현식을 권장하고 있다.
▷ 실행 컨텍스트와 콜 스택
실행 컨텍스트(Execution context)
자바스크립트 코드가 실행되는 환경을 의미한다.
자바스크립트에서 대표적으로 두 가지 타입의 Execution context가 있다.
실행할 코드에 제공할 환경 정보들을 모아놓은 객체들로 자바스크립트의 동적 언어로서의 성격을 가장 잘 파악할 수 있는 개념이다.
- Global Execution context
자바스크립트 엔진이 처음 코드를 실행할 때 Global Execution Context가 생성된다. 생성 과정에서 전역 객체인 Window Object (Node는 Global) 를 생성하고 this가 Window 객체를 가리키도록 한다. - Function Execution context
자바스크립트 엔진은 함수가 호출 될 때마다 호출 된 함수를 위한 Execution Context를 생성한다.
모든 함수는 호출되는 시점에 자신만의 Execution Context를 가진다.
자바스크립트는 실행 컨텍스트가 활성화되는 시점에 다음과 같은 현상이 발생한다.
- 호이스팅이 발생한다(선언된 변수를 위로 끌어올린다)
- 외부 환경 정보를 구성한다
- this 값을 설정한다.
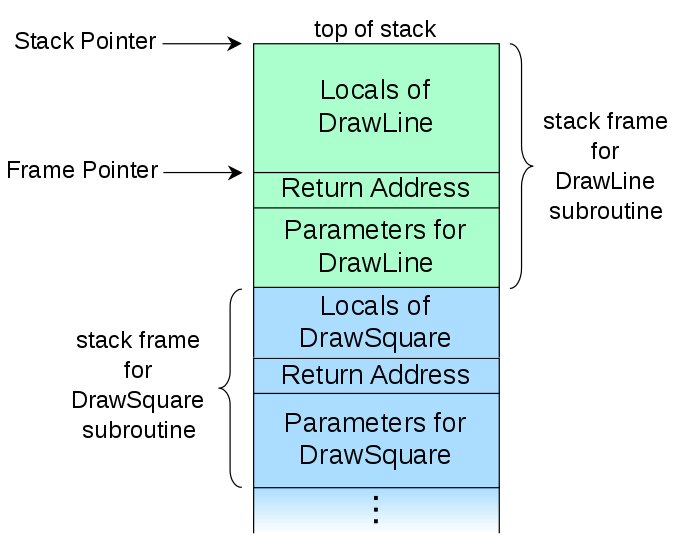
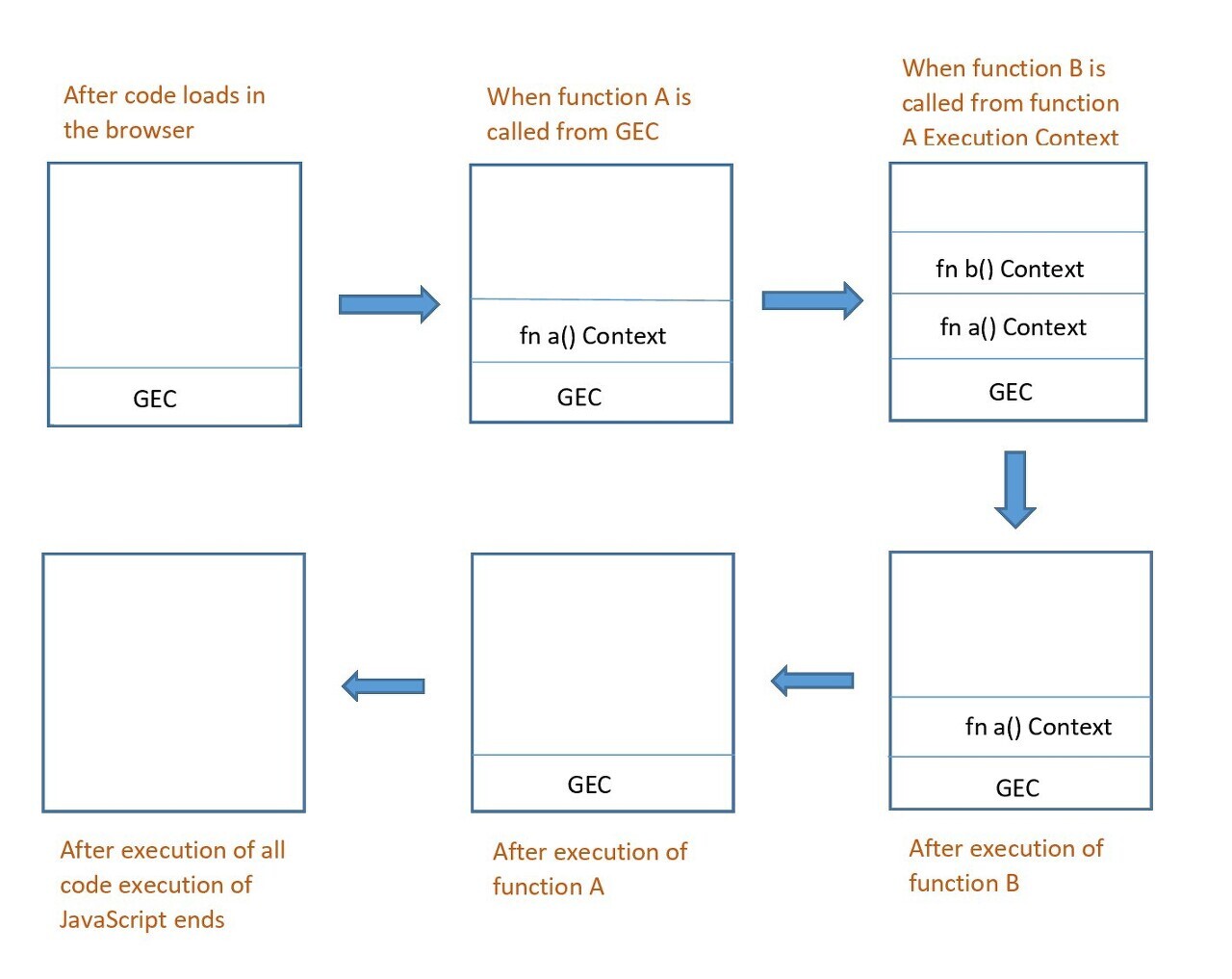
call stack
코드가 실행되면서 생성되는 Execution Context를 저장하는 자료구조
엔진이 처음 script를 실행할 때, Global Execution Context를 생성하고 이를 Call Stack에 push한다.
그 후 엔진이 함수를 호출할 때 마다 함수를 위한 Execution Context를 생성하고 이를 Call Stack에 push 한다.
자바스크립트 엔진은 Call Stack의 Top에 위치한 함수를 실행하며 함수가 종료되면 stack에서 제거(pop)하고 제어를 다음 Top에 위치한 함수로 이동한다.
1줄 요약 : 프로그램이 함수 호출을 추적할때 사용한다.

▷ 스코프 체인, 변수 은닉화
스코프 체인(scope chain)
일종의 리스트로서 전역 객체와 중첩된 함수의 스코프의 레퍼런스를 차례로 저장하고, 의미 그대로 각각의 스코프가 어떻게 연결(chain)되고 있는지 보여주는 것을 말한다.
실행 컨텍스트는 LIFO (Last in, First out) 구조의 스택으로, 코드 실행 중에 생성된 모든 실행 컨텍스트를 저장하는 데 사용된다.
실행 컨텍스트가 실행되면, 엔진이 스코프 체인을 통해 렉시컬 스코프를 먼저 파악한다.
그러고 나서, 함수가 중첩 상태일 때 하위 함수 내에서 상위 함수의 스코프와 전역 스코프까지 참조할 수 있는데 이것을 스코프 체인을 통해 탐색하는 것이다.

스코프 체인(scope chain)을 개발자 도구로 확인하기
스코프 체인(scope chain)은 함수의 감춰진 프로퍼티인 [[Scope]]로 참조할 수 있다.
console.dir()을 사용하면, 개발자 도구로 쉽게 확인이 가능하다.
b() 함수에 [[Scopes]] 속성이 존재한다. 이것이 바로 스코프 체인(scope chain)이다.
자기 자신의 스코프(scope)를 제외한 자신과 가장 가까운 변수 객체의 스코프 순으로 접근하는 것을 눈으로 확인할 수 있다.
1줄 요약 : 자기 자신의 스코프(scope)를 제외한 자신과 가장 가까운 변수 객체의 모든 스코프들을 스코프 체인이라 할 수 있다.
은닉화
(function s(){
let a = 'hi'
})() //a is not defined이러한 방식과 같이 직접적으로 변경되면 안 되는 변수에 대한 접근을 막는 것을 은닉화라고 한다.
'항해99' 카테고리의 다른 글
| EC2 도메인 연결 이해하기 (0) | 2022.11.30 |
|---|---|
| 몽고DB로 테이블 설계 해보기 (0) | 2022.11.30 |
| 항해99 -[Chapter 3-1] 주특기 입문 (W3) - WIL (0) | 2022.11.27 |
| 항해99 - [Chapter 1] 웹개발 미니 프로젝트 - 회고,WIL (0) | 2022.11.20 |
| 항해99 - [Chapter 1] 2조 S.A(Starting Assignment) (0) | 2022.11.14 |
![항해99 - [Chapter 2] 프로그래밍 기초 (W2)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcJty32%2FbtrRxUVv5Ge%2FknH1iPHrbGFOWQtNrjEWy0%2Fimg.png)